E-Commerce & Development
Warum wir bei Momentum mit Webflow arbeiten

Aleksander Knöbl
Junior Frontend Developer

Oliver Römer
Junior Frontend Developer
Veröffentlicht
12. November 2021
Verändert
28. April 2022
4 min

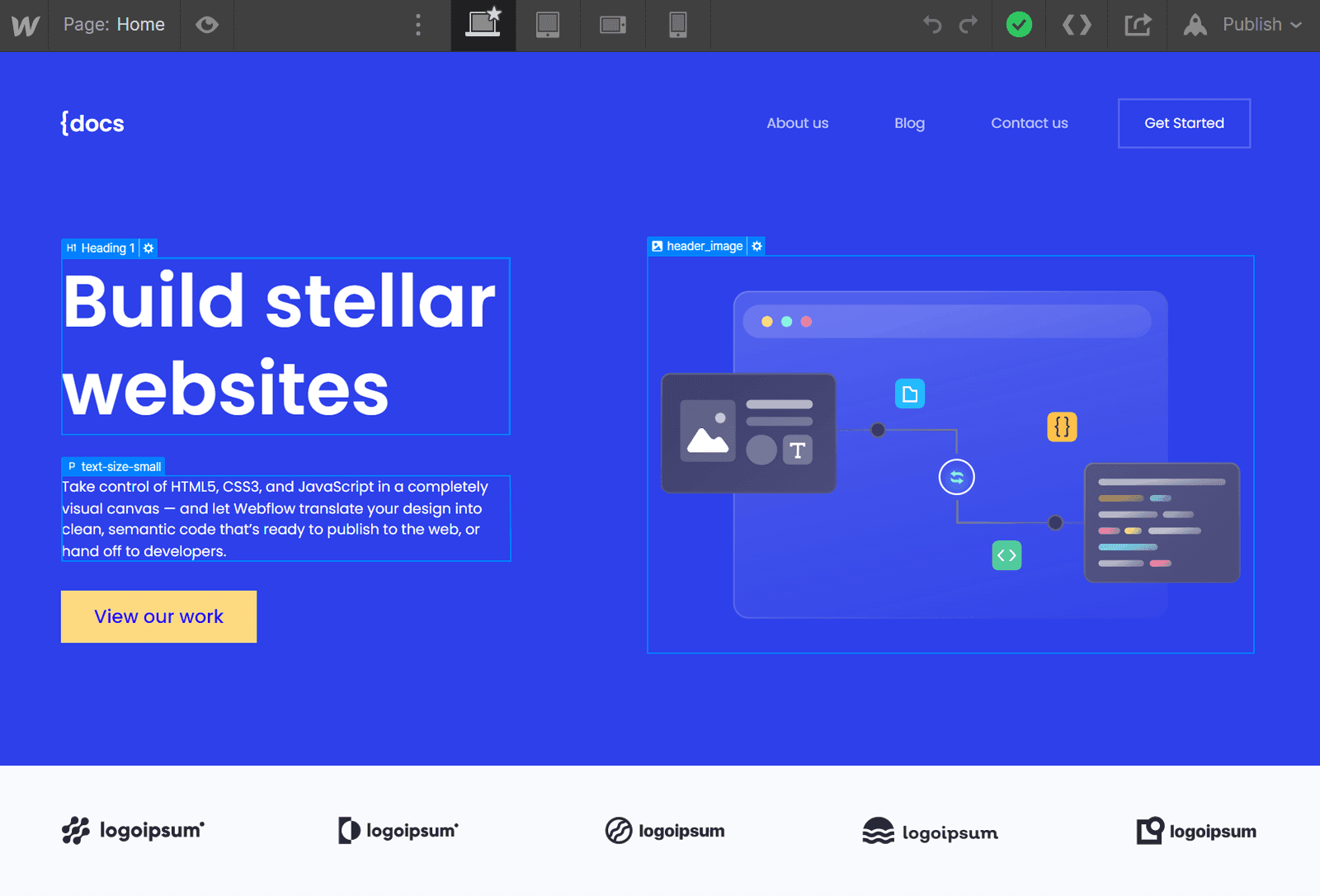
Was ist Webflow?
Um unsere Designs und die Vorstellungen unserer Kund:innen zu Websites zu verwirklichen, arbeiten wir bei Momentum vorrangig mit Webflow. Dies ist eine SaaS (Software as a Service) Anwendung, die automatisch während der Erstellung einer Website in Webflow den passenden HTML, CSS & Javascript Code generiert.
Allgemeine Vorteile
Im Gegensatz zu herkömmlichen Website-Baukästen, wie beispielsweise Wix.com oder Jimdo, bietet Webflow viel mehr Flexibilität in der Umsetzung von Designs. Auch hier ist es möglich mit vorgefertigten Templates zu arbeiten und anschließend nur mehr die entsprechenden Inhalte anzupassen.
Jedoch lässt sich bei Webflow eine Seite ebenso von Grund auf neu erstellen und damit nach den erstellten Designs unserer Designerinnen umsetzen. Dabei sind Vorkenntnisse als Entwickler gefragt. Webflow bietet 2 entscheidende Vorteile gegenüber der händischen Umsetzung einer Website. Einerseits der WYSIWYG (what you see is what you get) Editor, andererseits wird uns die Arbeit der Code Erstellung wesentlich erleichtert. Es sollten die Property & Property Values von CSS bekannt sein, allerdings übernimmt Webflow die Schreibarbeit innerhalb der entsprechenden Files. Dasselbe gilt für die HTML Struktur.
CMS
Webflow bietet ein integriertes Content-Management-System (CMS) zur Erstellung von Inhalten an. Besonders für Seiten, die regelmäßig überarbeitet bzw. erweitert werden (wie z.B. Blogs, Auflistungen von Konzerten, Jobangeboten, o.Ä.) eignet sich dies hervorragend.
Ein großer Vorteil ist eindeutig die einfache Handhabung für Kund:innen, die über den Editor die Datenbank-Einträge erstellen, ändern und löschen kann, woraus sich automatisch die Inhalte bzw. ganze Seiten generieren. Besonders für Projekte, wo nach dem Launch immer wieder neuer Content hinzugefügt wird, ist das praktisch.
Aus Entwicklersicht bietet Webflow schon nativ einiges an Möglichkeiten und in Verbindung mit Code-Embeds lässt sich wirklich vieles realisieren.
Bei der Erstellung einer Collection (Datenreihe) hat man die Auswahl aus 16 verschiedenen Daten-Typen, die in den Feldern abgefragt werden können. Darunter fallen neben Standard-Typen wie Text, Bild oder Email auch Möglichkeiten wie Color-Picker, true/false-Switch oder Reference-Fields zu anderen Collections, was z.B. für Blogbeiträge mit Tags verwendet wird. Einzig bei den File-Fields ist man, wie generell bei Webflow, recht eingeschränkt bei der Auswahl an Dateitypen, die hochgeladen werden können. Positiv hervorzuheben ist die Möglichkeit zur Importierung von Datensätzen mittels .csv-Datei, was z.B. die Umstellung von anderen CMS-Systemen zu Webflow, besonders bei großen Datensätzen, extrem erleichtert.

Die Einbindung der Collections in die jeweiligen Seiten erfolgt über das spezielle Webflow-Element Collection-List. Nachdem dieses mit einer Collection verbunden wurde, kann man die Liste nach ausgewählten Datenfeldern filtern oder die Anzahl der anzuzeigenden Elemente begrenzen. Auch die Möglichkeit der Pagination besteht, also die Option, sich durch mehrere Seiten mit begrenzter Anzahl an Elementen “durchzuklicken”.
Außerdem wird für jede Collection automatisch eine eigene Template-Seite zur Bearbeitung angelegt. Diese dient als Design-Vorlage aus der heraus für jeden einzelnen Eintrag in der Collection je eine Seite erstellt wird. So kann z.B. jeder einzelne Blog-Beitrag auf einer eigenen Seite detailliert dargestellt werden, während auf einer Übersichtsseite nur ein kurzer Teaser mit Link zur Detailseite aufgelistet wird.
Beim Styling der einzelnen Elemente in der Collection List sind dem Anwender kaum Grenzen gesetzt. Lediglich die fehlende Möglichkeit CMS-Elemente mit dem Webflow-eigenen Slider-Element zu verbinden hat mich Anfangs ein bisschen genervt. Mit etwas JavaScript-Erfahrung (oder einer entsprechenden externen Ressource) kann man diese Einschränkung aber umgehen.
Generell kann man die Funktionalität des CMS durch Custom-Code erweitern. Im Embed-Element kann auf die Felder der Collection zugegriffen werden, um so z.B. benutzerdefinierte Attribute für HTML-Tags zu setzen, die dann in einem Script angesprochen werden können.

SEO Management & Google Analytics
Im Bereich SEO Management bietet Webflow viele Automatismen, aber auch eine nutzungsfreundliche Oberfläche, um die Grundoptimierungen einer Website so einfach wie möglich zu gestalten.
Title Tags & Meta Descriptions sind essentiell für Google und andere Suchmaschinen. Diese lassen sich im Webflow Designer sehr einfach über eine klare Oberfläche eingeben. Ein großer Pluspunkt ist hier, dass gleichzeitig eine Vorschau erscheint wie diese Webpage auf Google angezeigt werden wird.

Auch eine robots.txt Datei lässt sich simpel im Backend ohne umständliche Uploads einpflegen. Zusätzlich kann eine Sitemap mit einem einzigen Klick automatisch generiert werden.

Um die Wirksamkeit der SEO Maßnahmen zu analysieren sollte man auf Google Analytics zurückgreifen, das sich sehr einfach per copy & paste des Codes aus Analytics einfügen lässt:

Ein weiterer wichtiger Bestandteil einer SEO freundlichen Websites sind die sogenannten Alt-Tags von Bildern. Diese können ohne Coding Vorerfahrung im Designer für jede Verwendungs des Bildes generell festgelegt werden. Zusätzlich kann an jeder Stelle, an der das Bild eingesetzt wurde, noch einmal ein anderer Alt-Tag spezifisch für den Einsatzort angegeben werden.

Obwohl die Befüllung der Elemente einfach ist, sollte hierbei jedoch immer bedacht werden, dass die Wortwahl bzw. Verwendung von Keywords eine sehr große Rolle im SEO Bereich spielt. Dafür sollte man auf jeden Fall Expert:innen zu Rate ziehen, um die eigene Website möglichst weit oben bei Google anzeigen zu lassen.
Auch Redirects von geänderten Links oder um bei einer Neugestaltung einer Website die alten Links richtig weiterzuleiten, lassen sich sehr leicht im Backend anlegen.


E-Commerce Guideline
Gratis
Schritt-für-Schritt-Anleitung, wie man erfolgreich einen Online-Shop aufbaut, der Umsätze generiert.

Website Audit
Gratis
Eine umfassende und transparente Prüfung, wie Ihre Website performt und was verbessert werden sollte.
Custom Code
Auch ohne Programmier-Erfahrung hat man mit Webflow schon sehr viele Möglichkeiten eine ansprechende und funktionale Website zu erstellen. Lässt man sich von ein paar Zeilen Code nicht abschrecken, so kann das volle Spektrum von HTML, CSS und JavaScript ausgenutzt werden.
Das Schreiben im integrierten Code Editor ist dank Tag-Erkennung und automatischem Zeileneinzug angenehm, allerdings ist der Umfang pro Embed auf 10.000 Zeichen beschränkt. Längerer Code muss entweder auf mehrere Embeds aufgeteilt (sofern der Code dies zulässt) oder extern gehostet und eingebunden werden.
Webflow integriert standardmäßig die jQuery-Library, was das Coden von Scripts sehr vereinfacht. Doch auch andere Libraries oder APIs lassen sich einbinden - der Fantasie sind wirklich keine Grenzen gesetzt.
Bei der Wahl, auf welche Art der Code integriert werden soll, hat man je nach Anwendungsfall mehrere Optionen:
Scripts oder Styles, auf die jede Seite Zugriff haben soll, bindet man am Besten in den Site-Settings ein, während solche, die man nur auf ausgewählten Seiten braucht, in den Page-Settings integriert werden können. Für beide Arten kann man auswählen, ob der Code vor dem </head> oder vor dem </body> Tag stehen soll.

Für HTML-Code, der nicht mit den vorgefertigten Webflow-Elementen erzeugt werden kann, eignen sich Embed- oder Rich-Text-Elemente, die an beliebiger Stelle in eine Seite eingefügt werden können. Besonders in Verbindung mit dem CMS eröffnen sich hier ungeahnte Möglichkeiten, da innerhalb des Embeds auf die Daten der Collection zugegriffen werden kann. So lassen sich zum Beispiel CMS-generierte News-Beiträge in Popups verwirklichen, oder Jobangebote für die Google-Suche optimieren, sowie vieles mehr. Die Liste ließe sich ewig fortführen. Für erfahrene Kunden besteht sogar die Möglichkeit über ein Rich-Text-Element selbst Code einzufügen und zu bearbeiten (was ich persönlich aber noch nicht benötigt habe).
Animationen & Interaktionen

Eine moderne Website definiert sich heutzutage nicht nur über Design und Inhalt. Animationen spielen ebenso eine wesentliche Rolle bei der Wirkung die ein Online Auftritt auf uns hat. Webflow bietet hier nativ schon eine große Anzahl an Animationen an, die eine Website “lebendiger” wirken lassen.
Für erfahrene Nutzer:innen lassen sich individuelle Animationen abhängig von unterschiedlichsten Triggern wie beispielsweise Klicken, sekundärer Klick oder scroll into view starten.
Auch Bewegungen abhängig vom Scroll Fortschritt eröffnen ungeahnte Möglichkeiten. Jedoch sollte stets darauf geachtet werden all diese Animationen im Einklang mit der Ladezeit der Website zu gestalten. Faszinierende Animationen, die sich mit jedem Klick verändern bringen nichts, wenn Nutzer:innen die Seite nicht einmal aufrufen können.
Fazit
Aleks
Für mich stellt Webflow einen guten Kompromiss zwischen Benutze:innenrfreundlichkeit und Funktionalität dar. Als Anfänger findet man sich dank WYSIWYG-Editor und einer gut gefüllten Dokumentation mit zahlreichen Tutorials erstaunlich schnell zurecht. Aber auch als Profi wird man kaum in seinen Möglichkeiten eingeschränkt. Wo die vorgefertigten Elemente an ihre Grenzen stoßen, fängt der Spaß erst so richtig an und man kann sich mit Custom Code wirklich austoben. Manchmal würd ich mir zwar die Möglichkeit wünschen, nicht vorgestylte HTML-Elemente einzufügen, doch in Anbetracht der Tatsache, dass es so für Anfänger wesentlich einfacher ist und ich als Kenner mir mit Embeds behelfen kann, sehe ich das Ganze eher als Jammern auf hohem Niveau.
Der einzige wirklich nennenswerte Nachteil von Webflow ist die Einschränkung bezüglich das Hochladen von Dateien. Hier ist man leider auf Bilder, PDFs und ein paar wenige andere Dateitypen beschränkt. Will man Dateien in anderen, nicht unterstützten Formaten für die Besucher:innen zur Verfügung stellen, muss man den Umweg über Drittanbieter gehen.
Trotz ein paar wenigen Nachteile bin ich sehr zufrieden und das Arbeiten mit Webflow macht mir wirklich Spaß. Besonders die einfache Benutzung, die übersichtliche Auflistung der CSS-Eigenschaften und die Baum-Darstellung der HTML-Struktur in der Seitenleiste gefallen mir sehr gut.
Oliver
Webflow bietet für HTML/CSS Unerfahrene einen sehr angenehmen Einstieg, um innerhalb kürzester Zeit eine sehr professionell wirkende Website zu erstellen. Persönlich empfinde ich es als großen Vorteil bei der Arbeit mit Webflow auch die Prozesse im Hintergrund durch meine Vorerfahrung im Bereich des Web Developments zu verstehen.
Obwohl man mit Webflow manchmal an seine Grenzen stößt im Bezug auf Flexibilität und Einbindungen, ist es meiner Meinung der beste WYSIWYG Editor, der derzeit verfügbar ist.
Das unschlagbare Pro Argument in der Arbeit mit Webflow bleibt der hauseigene Editor, der es unseren Kund:innen ermöglicht jederzeit selbst Änderungen auf der Website vorzunehmen, ohne jedes mal auf eine:n Entwickler:in angewiesen zu sein nach dem Launch der Website. Solange es sich vorrangig um eine statische Website handelt, ist hier eine klare Empfehlung für die Verwendung von Webflow auszusprechen.
Obwohl Webflow bereits E-Commerce fähig ist, gibt es hier eindeutig noch Verbesserungspotential. Ich empfehle eine Alternative wie beispielsweise Shopify. Sollte das Team hinter Webflow mit derselben Leidenschaft an diesem Thema weiterarbeiten wie sie es bisher für den statischen Bereiche gemacht haben, dürfte auch die Shop Erstellung direkt in Webflow bald eine sehr gute Alternative zu anderen E-Commerce Anbietern darstellen.
Insights
Mehr Artikel zum Thema

Shopify vs. WooCommerce – Welches Shopsystem passt in 2022 zu mir?
