E-Commerce & Development
Why we work with Webflow at Momentum

Aleksander Knöbl
Junior Frontend Developer

Oliver Römer
Junior Frontend Developer
Published
November 12th, 2021
Updated
April 28th, 2022
4 min

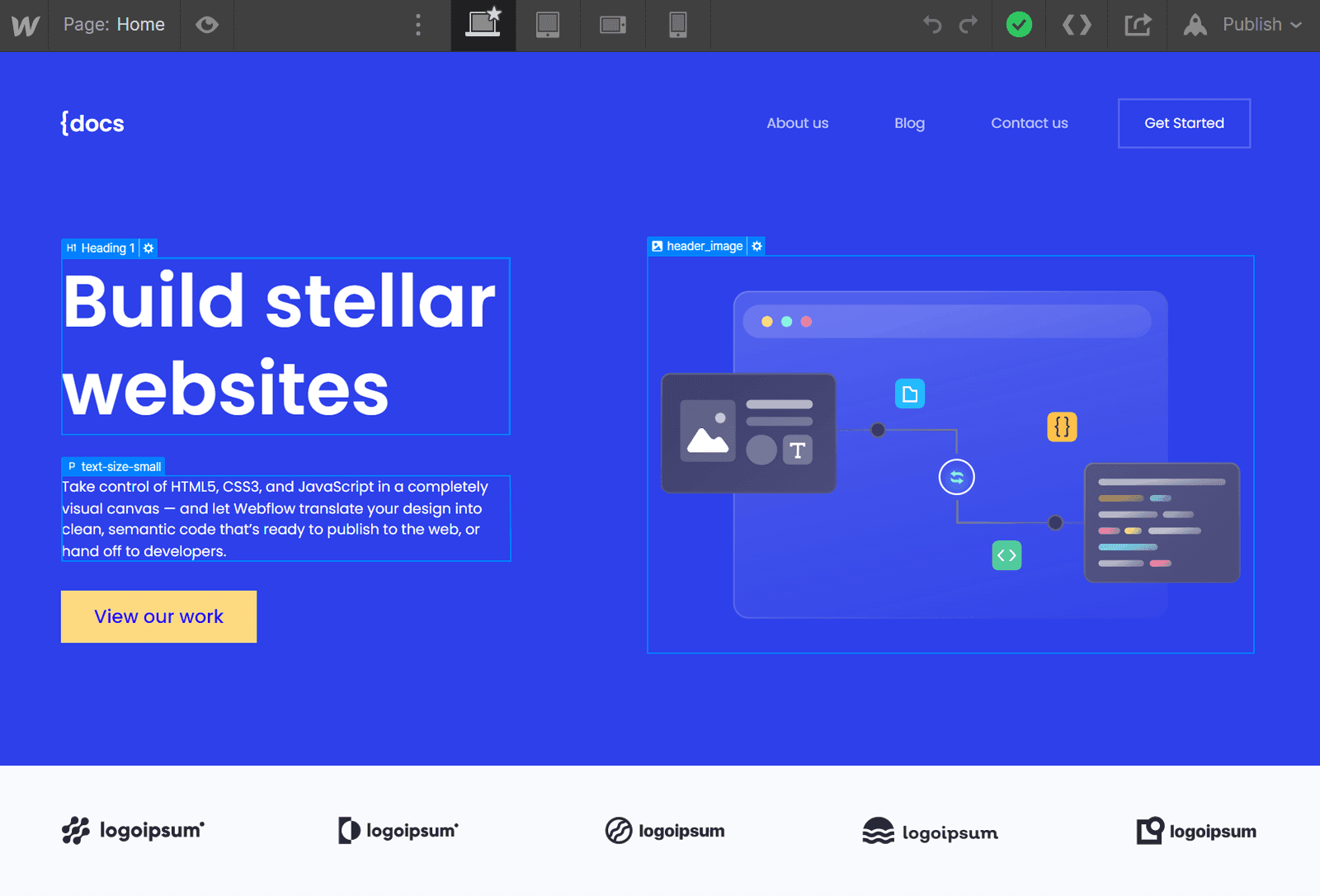
What is Webflow?
At Momentum, we primarily use Webflow to bring our clients' designs and visions to life. Webflow is a SaaS (Software as a Service) application that automatically generates the appropriate HTML, CSS, and Javascript code during website creation in Webflow.
General benefits
Compared to traditional website builders such as Wix.com or Jimdo, Webflow offers much more flexibility in design implementation. It is also possible to work with pre-made templates and then customize the corresponding content.
However, with Webflow, a page can also be created from scratch, implementing the designs created by our designers. Developer skills are required for this. Webflow offers two significant advantages over manual website implementation. Firstly, the WYSIWYG (what you see is what you get) editor, and secondly, code creation is much easier. Knowledge of CSS properties and property values is required, but Webflow handles the writing within the appropriate files. The same applies to the HTML structure.
CMS
Webflow offers an integrated content management system (CMS) for content creation. This is particularly suitable for pages that are regularly updated or expanded (such as blogs, concert listings, job offers, etc.).
One significant advantage is the easy handling for clients, who can create, modify, and delete database entries via the editor, from which content or entire pages are automatically generated. This is especially useful for projects where new content is added after launch.
From a developer's perspective, Webflow already offers a lot of possibilities natively, and in combination with code embeds, a lot can be achieved.
When creating a collection, there are 16 different data types to choose from, which can be queried in the fields. These include standard types such as text, image, or email, as well as options such as a color picker, true/false switch, or reference fields to other collections, which are used, for example, for blog posts with tags. Only with the file fields is one, as with Webflow in general, quite limited in the selection of file types that can be uploaded. It is worth highlighting the possibility of importing data sets via a .csv file, which makes the transition from other CMS systems to Webflow, especially for large data sets, much easier.

The collections are integrated into the respective pages via the special Webflow element Collection-List. Once this has been connected to a collection, the list can be filtered by selected data fields, or the number of displayed elements can be limited. Pagination is also possible, i.e., the option to click through multiple pages with a limited number of elements.
In addition, a separate template page is automatically created for each collection for editing. This serves as a design template from which a separate page is created for each entry in the collection. For example, each individual blog post can be presented in detail on its own page, while on an overview page, only a short teaser with a link to the detail page is listed.
There are hardly any limits to the styling of individual elements in the collection list for the user. Only the missing ability to connect CMS elements with the Webflow-specific slider element annoyed me a bit at first. With some JavaScript experience (or an appropriate external resource), however, this limitation can be overcome.
In general, the functionality of the CMS can be extended with custom code. The fields of the collection can be accessed in the Embed element to set custom attributes for HTML tags, which can then be addressed in a script, for example.

SEO management & Google Analytics
In the area of SEO management, Webflow offers many automations, as well as a user-friendly interface to make the basic optimizations of a website as easy as possible.
Title tags and meta descriptions are essential for Google and other search engines. These can be easily entered in the Webflow Designer via a clear interface. A big plus here is that a preview appears at the same time, showing how this webpage will be displayed on Google.

A robots.txt file can also be easily integrated in the backend without cumbersome uploads. In addition, a sitemap can be automatically generated with a single click.

To analyze the effectiveness of SEO measures, one should rely on Google Analytics, which can be easily inserted by copying and pasting the code from Analytics.

Another important component of an SEO-friendly website is the so-called alt tags of images. These can be set for each use of the image in the designer without prior coding experience. In addition, a different alt tag specific to the usage location can be specified at any point where the image is used.

Although filling in the elements is easy, it should always be remembered that the choice of words or use of keywords plays a very important role in the SEO field. For this, one should definitely consult experts to display one's own website as high as possible on Google.
Redirects of changed links or to correctly forward old links when redesigning a website can also be easily created in the backend.


E-Commerce Guideline
Free
Step by step instructions on how to successfully build an online shop that generates revenue.

Website Audit
Free
A full and transparent audit of how your website performs and what should be improved.
Custom code
Even without programming experience, Webflow offers many possibilities to create an appealing and functional website. If one is not intimidated by a few lines of code, the full spectrum of HTML, CSS, and JavaScript can be used.
Writing in the integrated code editor is pleasant thanks to tag recognition and automatic line indentation, but the scope per embed is limited to 10,000 characters. Longer code must either be divided into multiple embeds (if the code allows) or hosted externally and integrated.
Webflow integrates the jQuery library by default, which simplifies the coding of scripts. However, other libraries or APIs can also be integrated - the imagination really knows no bounds.
When choosing how to integrate the code, there are several options depending on the application:
Scripts or styles that every page should have access to are best integrated in the site settings, while those that are only needed on selected pages can be integrated in the page settings. For both types, you can choose whether the code should be placed before the </head> or before the </body> tag.

For HTML code that cannot be generated with the pre-made Webflow elements, embed or rich text elements are suitable, which can be inserted at any point on a page. Especially in conjunction with the CMS, there are endless possibilities here, as the data from the collection can be accessed within the embed. For example, CMS-generated news articles can be realized in pop-ups, or job offers can be optimized for Google search, and much more. The list could go on forever. For experienced customers, there is even the option to insert and edit code themselves via a rich text element (which I personally have not needed yet).
Animations & interactions

A modern website is no longer defined solely by design and content. Animations also play an essential role in the impact an online presence has on us. Webflow already provides a large number of animations natively, which make a website feel more "alive".
For experienced users, individual animations can be triggered depending on various triggers such as clicking, secondary clicking or scrolling into view.
Movements based on scroll progress also open up unforeseen possibilities. However, care should always be taken to design all these animations in harmony with the website's loading time. Fascinating animations that change with every click are pointless if users cannot even access the page.
Conclusion
Aleks
For me, Webflow represents a good compromise between user-friendliness and functionality. Thanks to its WYSIWYG editor and well-stocked documentation with numerous tutorials, beginners can find their way around surprisingly quickly. But even as a professional, one is hardly limited in one's possibilities. Where the prefabricated elements reach their limits, the fun really starts and you can really let loose with custom code. Sometimes, I would like the option to insert non-styled HTML elements, but given the fact that it is much easier for beginners this way and I as an expert can rely on embeds, I see the whole thing more as complaining at a high level.
The only really noteworthy drawback of Webflow is the limitation regarding the uploading of files. Unfortunately, one is limited to images, PDFs and a few other file types. If you want to provide files in other, unsupported formats to visitors, you have to take the detour via third-party providers.
Despite a few disadvantages, I am very satisfied and working with Webflow is really fun. I particularly like the easy-to-use interface, the clear listing of CSS properties, and the tree-like representation of the HTML structure in the sidebar.
Oliver
Webflow offers a very pleasant introduction for HTML/CSS novices to create a very professional-looking website in the shortest possible time. Personally, I find it a great advantage to understand the processes in the background through my previous experience in web development when working with Webflow.
Although one sometimes reaches the limits of flexibility and integrations with Webflow, in my opinion, it is the best WYSIWYG editor currently available.
The unbeatable pro argument in working with Webflow remains the in-house editor, which allows our customers to make changes to the website themselves at any time, without having to rely on a developer every time after the website launch. As long as it is primarily a static website, a clear recommendation for using Webflow is warranted here.
Although Webflow is already e-commerce capable, there is clearly still room for improvement. I recommend an alternative such as Shopify. If the team behind Webflow continues to work on this topic with the same passion as they have done for the static areas so far, creating shops directly in Webflow could soon become a very good alternative to other e-commerce providers.
Insights
Related Articles

Shopify vs. WooCommerce - which eCommerce system is right for me in 2022?
