Experience & Design
Save your time in 2022: these are my top 5 Figma plugins

Ekaterina Safonova
Junior UI/UX Designerin
Published
December 17th, 2021
Updated
March 30th, 2022
5 min

1. Unsplash

Unsplash is a very popular plugin in Figma, with over 2 million free high-resolution images that you can import with a single click. As a designer, I always have to present my work in an attractive and appealing manner, and good images are an important part of that. Stock images help me get better feedback from clients as they can better perceive the design. Additionally, the images also support the client's understanding of the planned content for each section.
Even if the client doesn't have high-resolution images, Unsplash offers the possibility to use high-quality images. This can create a better impression and more trust from website visitors.
The Unsplash plugin in Figma has already been installed over 796 thousand times and is a great support for designers. It is free and also saves a lot of storage space on your computer.
You can find the plugin here: https://www.figma.com/community/plugin/738454987945972471/Unsplash
2. Iconify

With Iconify, you won't waste any time searching for different icons on various platforms. It is an open-source project that brings together more than 100 icon sets with over 100,000 icons and provides them as vectors in various styles.
I personally use Iconify in almost every project because it allows me to find a suitable icon quickly. In addition to icons, Iconify also offers emojis and plenty of logos that any designer could use in one project or another.
It is worth mentioning that all these files are provided in the SVG format, making them easily editable. Of course, Iconify is not my only source of icons. But in my opinion, it is a "must-have" for any designer because we use many icons in our daily work, and Iconify helps us work efficiently and save time.
It is also one of the most commonly used plugins for Figma and has been installed over 769 thousand times.
You can find the plugin here: https://www.figma.com/community/plugin/735098390272716381/Iconify
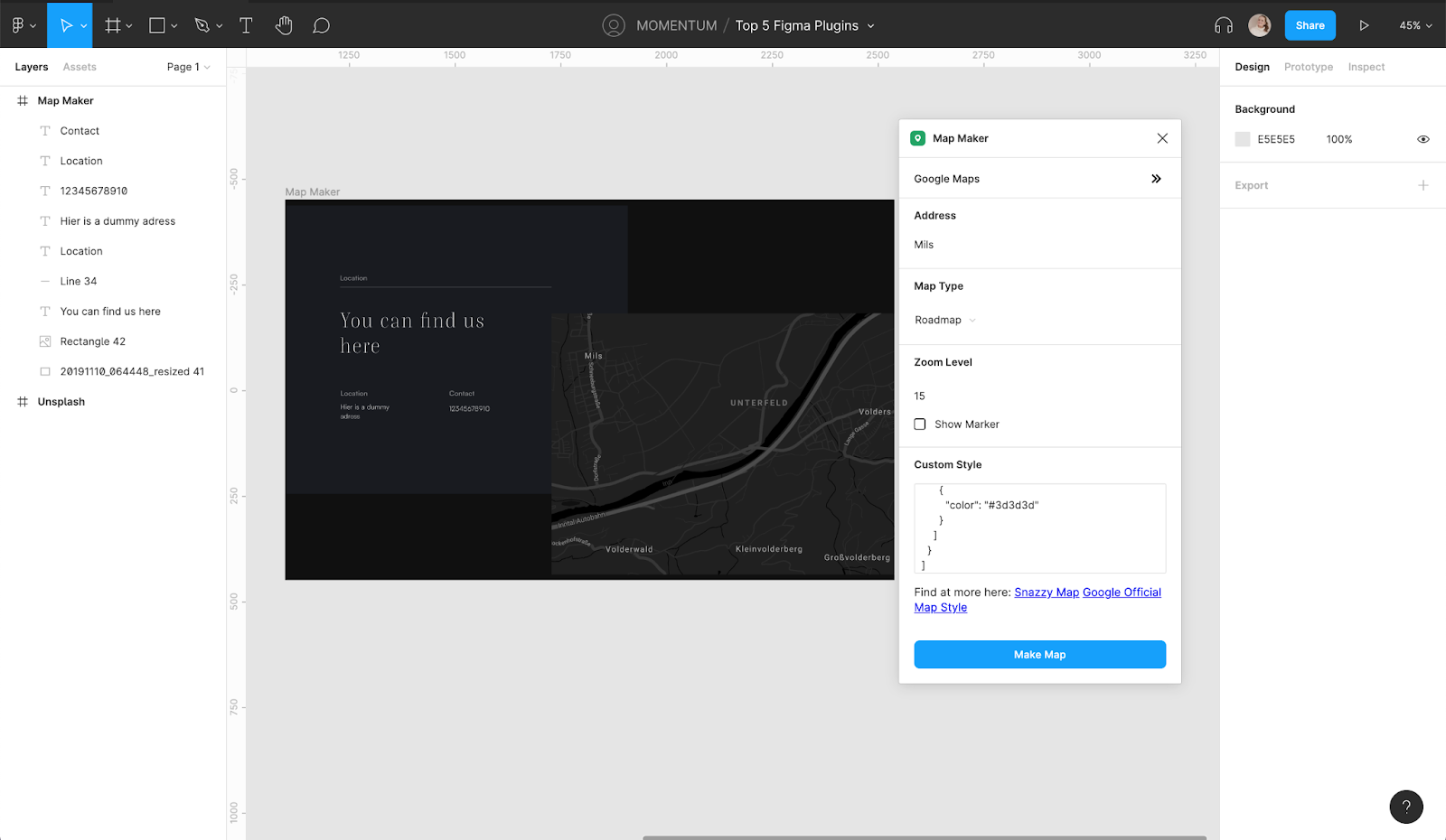
3. Map Maker

Map Maker is a very useful tool if you want to insert a Google Map into your design. With the help of the plugin, you no longer need to use screenshots and can instead have a map in your design in just a few clicks. It's that simple: enter any location and some settings, and your Google Map image is already in your design. The plugin also allows you to set a different style for the map and insert it as code into the Figma plugin.
The Map Maker interface is very intuitive and always works very well. Map Maker is my favorite plugin when I need a Google Map image in my designs.
You can find the plugin here: https://www.figma.com/community/plugin/731312569747199418/Map-Maker

Design Thinking Introduction
Free
What is Design Thinking and how can your organisation utilise it to your benefit.

Microconsulting
Free
You have a question and need some advice. One of our experts will be in touch and offer you expertise.
4. Duotones

Duotones is a plugin that helps create a two-color version of a photo. The plugin has an intuitive interface that works very accurately and quickly. With Duotones, a new colored layer can easily be created on top of the original image, which can be easily removed if the layer is no longer needed.
I use Duotones often for creating a black and white version of a photo. The big advantage here is that it saves a lot of time, as the version can be created directly in Figma in good quality. So you don't need any additional programs for it.
You can find the plugin here: https://www.figma.com/community/plugin/775712743044356003/Duotones
5. Typescales

Typescales is a plugin that I recently discovered, but I will definitely use it for my future projects. This plugin creates a typescale that is used for a visual rhythm of font sizes. Typescales starts with a base value and then increments and decrements the font size according to the entered settings. The result is an artboard with 9 font sizes in 2 values (px, rem).
As a designer, it is important for me to have a good and clear hierarchy of typography. Typescales is so far the best tool I know of to quickly generate this type of scaling. It is intuitive and very easy to use, and will be a plugin that I will use again and again.
You can find the plugin here: https://www.figma.com/community/plugin/739825414752646970/Typescales
Conclusion
I have already tried out many different plugins in Figma and some of them are also in use. However, the presented plugins are my top 5 plugins that I use daily in my work. It is very important for me to use plugins that provide added value, save me time, and support me in designing.
Do you also use one of my top 5 plugins? What are your favorite plugins in Figma?
Insights
Related Articles

Experience & Design
Figma vs. Sketch vs. Adobe XD

Experience & Design